五彩 Obsidian 模板使用手册
你好,五彩的朋友 🤝❤️
五彩支持将数据同步到 Obsidian、思源、Logseq 和 Workflowy。 同步的内容有划线、想法、页面笔记和全文剪藏。 还可以通过模板来自定义样式。
这里有默认模板,也收集了热心朋友贡献的模板,以供大家使用。 如果想自定义模板,可以跟着这个教程,一步步操作编写。
五彩默认模板
- Name: Simple
- Author: 五彩 Team
- Link: 五彩官网
jinja
---
标题: "{{title}}"
笔记ID: {{noteid}}
笔记类型: {{notetype}}
星标: {{isstar}}
tags: {{mergedtags}}
{% if not isdailynote %}
域名: {{domain}}
域名2: {{domain2}}
作者: "{{author}}"
原文链接: "{{url}}"
{% endif %}
五彩链接: "{{wucaiurl}}"
划线数量: {{highlightcount}}
创建时间: {{createat}}
更新时间: {{updateat}}
---
## {{title}}
## 页面笔记
{% block pagenote %}
{{pagenote}}
{% endblock %}
{% block highlights %}
{% if isdailynote %}
## Daily note
{{ highlights | style_dailynote }}
{% else %}
## 划线列表
{% for item in highlights %}
{{ item | style1({prefix:"> ", anno:"> __想法__:", color:"█ "}) }}
{% endfor %}
{% endif %}
{% endblock %}
{% if not isdailynote %}
## 全文剪藏
{% block mdcontent %}
{{mdcontent}}
{% endblock %}
{% endif %}
Moy提供的模板
- Name: Moy
- Author: Moy
- Link: Moy
jinja
---
标题: "{{title}}"
url: {{url}}
创建时间: {{createat}}
更新时间: {{createat}}
笔记ID: {{noteid}}
收藏: {{isstar}}
划线数量: {{highlightcount}}
标签: {{trimtags}}
obsidianUIMode: preview
---
# {{title}}
> [阅读原文]({{ url }})
> [在五彩中查看]({{ wucaiurl }})
{% if pagenote %}
## 页面笔记
{% block pagenote %}
> [!Review]
> {{pagenote | replace("\n", "\n> ") }}
{% endblock %}
{% endif %}
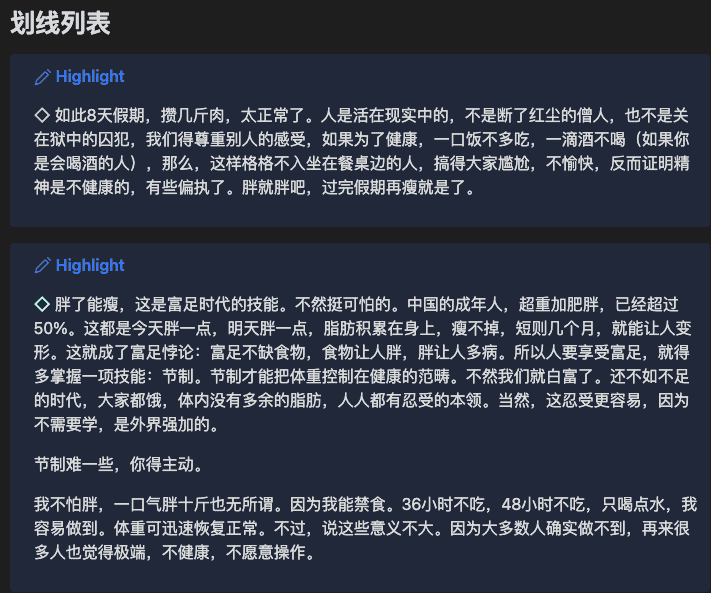
## 划线列表
{% block highlights %}
{% for item in highlights %}
{% set colorSymbol %}◇ {% endset %}
{% set formattedHighlight %}
{% if item.imageUrl %}

{% else %}
<font color="{{ item.color }}">{{ colorSymbol }}</font> {{ item.note | trim | replace("\n", "\n> ") }}
{% endif %}
{% endset %}
{% if item.annonation %}
> [!Annotation]
> {{ formattedHighlight }}
> ^{{ item.refid }}
>
> {{ '---' }}
> 🦊 {{ item.annonation }}
{% else %}
> [!Highlight]
> {{ formattedHighlight }}
> ^{{ item.refid }}
{% endif %}
{% endfor %}
{% endblock %}
{% if mdcontent %}
{% block mdcontent %}
---
## 全文剪藏 %% fold %%
{{mdcontent}}
{% endblock %}
{% endif %}
自定义模板
了解模板的组成部分
jinja
---
标题: "{{title}}"
笔记ID: {{noteid}}
---
## {{title}}
## Highlights
{% block highlights %}
{% for item in highlights %}
{{ item | style1({prefix:"> ", anno:"> anno: "}) }}
{% endfor %}
{% endblock %}此模板由 3 个部分组成:
- properties 区域,也就是 frontmatter。使用 YAML 格式,左边是属性名字,右边是属性值,中间用英文冒号分割;
##前缀的行代表是一个h2标题;- 最后是一个 block,它的名字是 highlights,里面用来遍历所有划线,使用五彩内置的
style1样式。
尝试修改一下
这个模板比较简单,想必是满足不了大家的需要的。
如果想在属性区域加个原文链接,怎么操作?
这个就涉及到了变量,以下是五彩模板变量列表。 (变量值有几种类型,在使用的时候,大家需要注意下。)
- string 代表是一个字符串
- int 代表是一个数字,比如划线数量、时间戳
- bollean 代表是或否
- list 代表一个列表(数组)
模板变量列表
参见这里
尝试使用变量
找到了链接的变量是 ,开始修改模板。
jinja
---
标题: "{{title}}"
笔记ID: {{noteid}}
链接: "{{url}}"
---
## {{title}}
## Highlights
{% block highlights %}
{% for item in highlights %}
{{ item | style1({prefix:"> ", anno:"> anno: "}) }}
{% endfor %}
{% endblock %}假如要把 放到属性里,方法会有点不一样,是因为页面笔记里可能有换行,直接使用
yaml_text函数就能处理,可这样写:
jinja
pagenote: {{pagenote | yaml_text}}应用模板
修改好了的模板,如何应用到五彩的 Obsidian 同步呢? 点击跳往五彩后台,保存后,就能在Obsidian里使用了。
模板引擎说明
五彩使用的是 nunjucks 模板引擎,这是一个功能强大使用简单的模板引擎。
nunjucks 官网文档写得非常细致,是个非常好的资料来源。不过,也不必全部看一遍,大致了解有什么功能,需要的时候再去查手册就可以了。重点了解一下 if、for 和函数的使用即可。
五彩提供的几个函数
参见这里