常见问题
当你阅读到这里的时候,可能是遇到问题了。
如果没有找到答案,赶紧联系我们吧,通常我们会很快回复你,我们非常重视大家的反馈,谢谢你。
页面无法划线?
五彩已经对大量网站做了兼容和适配,但是,有时还会遇到无法划线的网页。 (我们会长期迭代优化,改进这个问题。)
首先,看页面上的五彩图标是亮色,还是灰色的。如果是灰色的,有以下几种可能:
- 查看是否禁用了五彩插件(浏览器的插件列表,和五彩插件偏好设置最顶部的启用禁用按钮)
- 检查五彩偏好里的 白名单、黑名单
其次,有几种可能,会导致无法划线:
- 如果网站内容是嵌套在iframe里,则无法划线。
- 如果网站做了一些限制,则无法划线。(可以使用油猴里提供的脚本解除限制,或这个简单方法)
- 可能和某个插件有冲突,目前已知有冲突的插件有:
- 复制 Superior
- Allow Copy
- Super Copy
- AdGuard
- 是否是因为开启了五彩快捷键,但是关闭了划线工具条。

如果以上都不是,可尝试的方法:
- 使用快捷键划线, 如按 h 或 alt+3 。
- 启用连续划线功能,使用连续划线。
- 如果还是不行,那就先剪藏页面,在五彩的阅读页面来划线吧。
为何页面能划线,但刷新后高亮不见了?
我们在不断优化这里的体验,已知的几种情况会导致划线无法高亮:
- 由于原网站内容修改,导致划线无法找到,从而无法高亮。
- 网站做了限制,不允许高亮页面内容,所以无法高亮划线。如使用Notion搭建的站点。
- 由于页面元素问题,导致定位算法无法在网页里找到划线,无法高亮。
这里可能会遇到各种复杂情况,希望大家在遇到页面无法高亮时,上报给我们,以便我们排查和做适配。
在遇到此情况时,建议打开划线列表侧边栏或者五彩划线管理系统里查看所有划线列表。
浏览器插件如何更新?
通过 Chrome、Edge 应用市场安装的五彩,会自动更新的。
📢:如果是 chrome ,虽然有自动更新机制,但可能由于网络环境问题,导致更新失败。遇到此问题,可使用crx文件安装的方法。
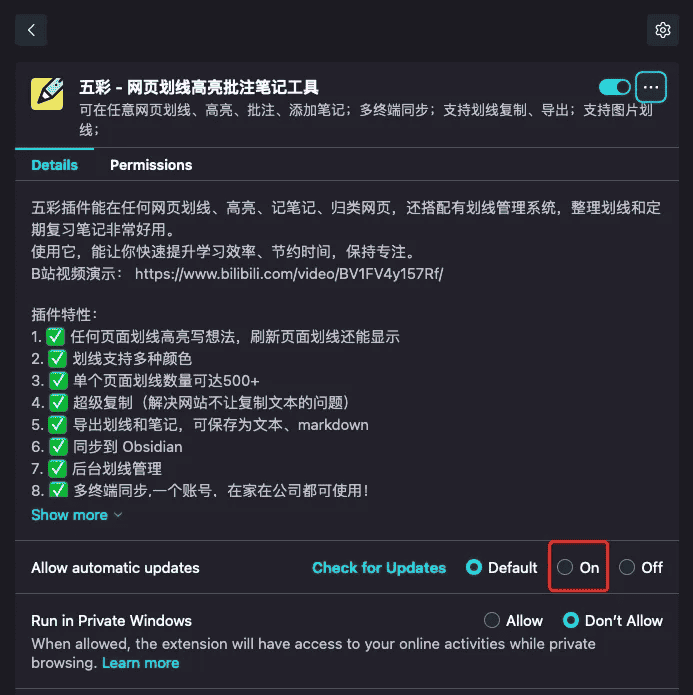
Firefox里的五彩更新,需要开启下面的开关。 
本地安装如何更新?
本地安装的插件不会自动更新,每次都需要手动更新升级。
操作方法是,先删除旧插件,再下载新crx文件重新安装。
如何将五彩图标放到浏览器右上角?
安装完成后,建议将五彩固定在右上角。 ![]()
如何对本地HTML文件进行划线标注
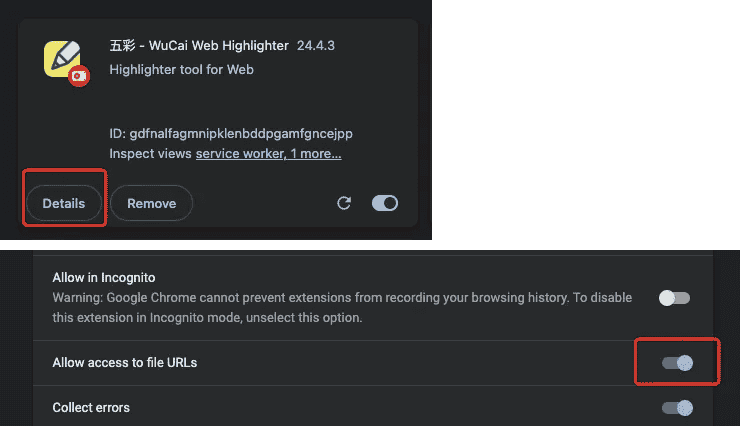
进入到浏览器的插件列表,找到五彩插件。
点击详细,“允许访问文件网址” 或者 "Allow access to file URLs"。

Safari不支持
Safari不支持本地HTML划线
如何同步全文剪藏的内容
查看这里
五彩域名清单 (可在🪜里配置白名单)
*.dotalk.cn
*.wucai.site
*.wimg.site如何取消【选取文字后自动划线】功能
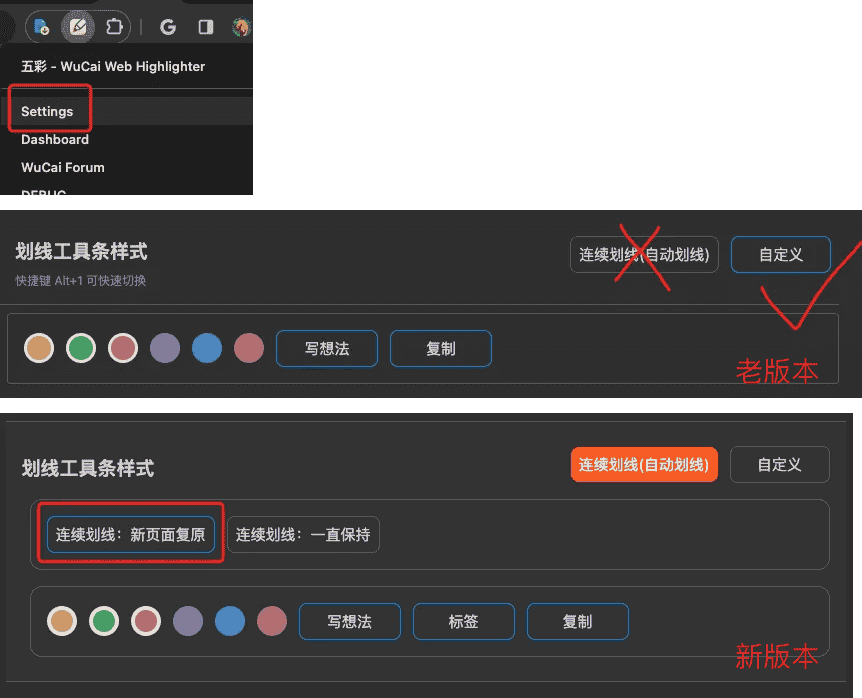
选取文字后自动划线,是因为开启了【连续划线】,可以在五彩浏览器插件的偏好设置里关闭。 操作方法:
- 右击【五彩图标】,选择 【 Settings 】
- 配置见下图

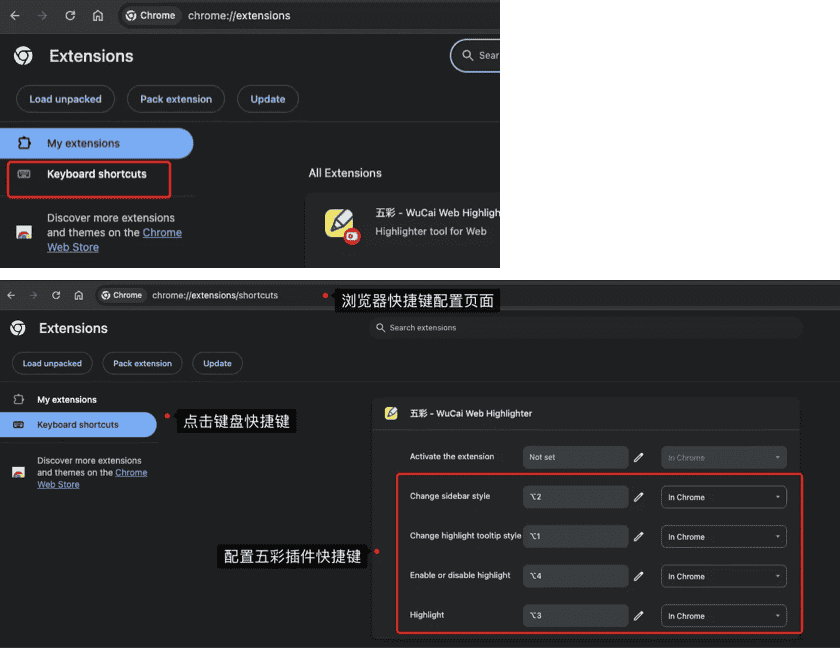
Alt + 1 ~ 4 快捷键的使用

TIP
Safari 浏览器限制,不支持此快捷键
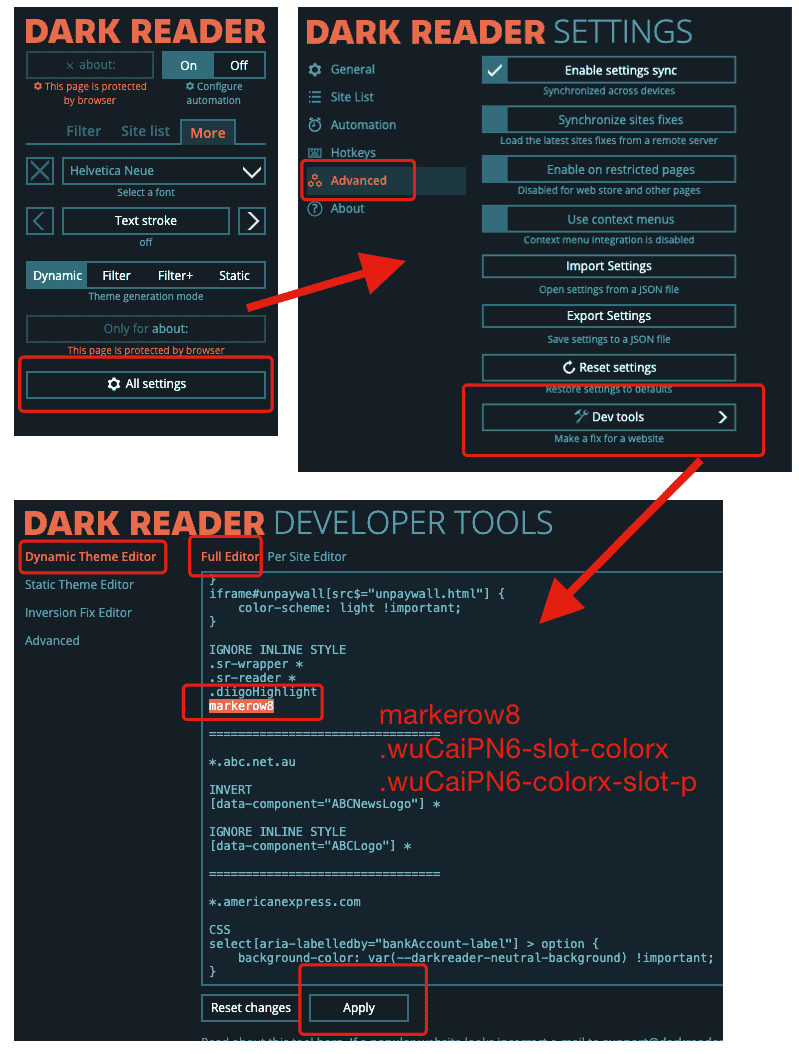
适配 DarkReader 插件
使用 DarkReader 插件,有时五彩的划线高亮显示为黑色,或颜色图标看不见。
可通过下面的方式来进行设置,设置后的效果如下,在暗黑模式下就能看清划线颜色了。

按如下示意图操作,添加下面 3 行。
markerow8
.wuCaiPN6-slot-colorx
.wuCaiPN6-colorx-slot-p
苹果手机设置五彩插件的权限
设置权限操作路径是:
系统设置 -> Safari -> Extensions -> 五彩
