五彩思源同步
点击思源主界面右上角的管理按钮,选择左边的【集市】 
在集市中搜索 五彩 
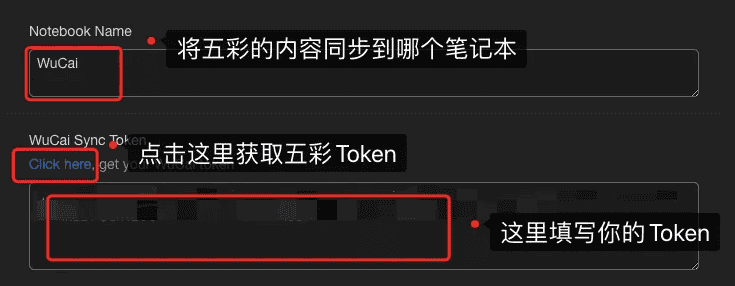
安装完成后,点击五彩配置按钮,填写自己的Token 
登录五彩后台,能看到这个Token 
每次需要同步的时候,点击下面红色选框处,位于思源主界面的右上角。 
思源模板配置
如下是默认模板
jinja
## 页面信息
- 笔记类型: {{notetype}} , 星标: {{isstar}}
- 标签: {{alltags}}
{% if not isdailynote %}
- 作者: {{author}} , 域名: {{domain}} , 域名2: {{domain2}}
{% endif %}
- [原文链接]({{url}}) , [五彩链接]({{wucaiurl}})
- {{highlightcount}} 条划线
- 创建时间: {{createat}} , 更新时间: {{updateat}}
{% if pagenote %}
## 页面笔记
{{pagenote}}
{% endif %}
{% if isdailynote %}
## Daily note
{{ highlights | style_dailynote }}
{% else %}
## 划线列表
{% for item in highlights %}
{{ item | style1({prefix:"- ", anno:"\t - " }) }}
{% endfor %}
{% endif %}
{% if mdcontent %}
## 全文剪藏
{{mdcontent}}
{% endif %}正文模板中可使用的变量
为了将错误降到最低,五彩采用小写和下划线连写。使用变量时,建议从这里复制,而不是自己手动拼写。
jinja
{{title}} : 标题 (string)
{{url}} : 原始链接 (string)
{{wucaiurl}} : 五彩连接 (string)
{{author}} : 作者(string),如公众号文章的作者
{{domain}} : 原始链接的域名(string),如 mp.weixin.qq.com
{{domain2}} : 原始链接的二级(string), 如 qq.com
{{createat}} : 创建时间 (string) , 如 2023-02-08 21:03
{{createat_ts}} : 创建时间(时间戳格式, int)
{{updateat_ts}} : 修改时间(时间戳格式, int)
{{updateat}} : 更新时间 (string) , 如 2023-02-08 21:03
{{updateat_ts}} : 更新时间(时间戳格式, int)
{{publishat_ts}} : 文章的发布时间(时间戳格式, int)
{{noteid}} : 笔记ID(string)
{{tags}} : 标签列表 (string),页面标签列表
{{alltags}} : 页面标签+笔记标签 (string)
{{pagenote}} : 页面笔记 (string)
{{isstar}} : 是否为星标(boolean), true是星标,否则不是星标
{{isdailynote}} : 是否为 dailynote 日记 (boolean), 建议用 notetype 字段
{{notetype}} : 笔记类型(string),page,dailynote
{{ispagemirror}} : 是否剪藏(boolean),true是剪藏,否则不是剪藏
{{highlightcount}} : 划线数量(integer),当前网页的划线数量
{{mdcontent}} : markdown 格式的全文剪藏
{{highlights}} : 划线列表 (list)
{{item.type}} : 划线类型(string), 分别是 highlight, image, math(数学公式), quote(引用), (版本 >= 23.10.20)
{{item.refid}} : 划线id (string),如 b76ebe3
{{item.refurl}} : 划线跳转链接(string)
{{item.note}} : 划线 (string)
{{item.imageurl}} : 图片划线 (string)
{{item.annotation}} : 划线的想法 (string)
{{item.color}} : 划线颜色 (string)
{{item.slotid}} : 颜色对应的槽位值, 1~6 对应 6 种颜色
{{item.updateat_ts}} : 划线的更新时间(int)
{{item.createat_ts}} : 划线创建时间(int)
{{item.tags}} : 划线的标签,如 #read #todo其中 slotid 有6个值,从1~6,代表6种颜色。
五彩多套颜色主题,每套颜色主题下,相同 slotid 对应的颜色都是相近的,如下图所示。

标题中可以使用的变量
jinja
{{title}} : 标题(string)
{{createat_ts}} : 时间戳(integer)
{{domain}} : 当前网页域名(string),如 mp.weixin.qq.com
{{domain2}} : 当前网页域名后两端截取,如 mp.weixin.qq.com 会变成 qq.com
{{notetype}} : 文档类型(string), 如 dailynote 或 page
{{isdailynote}} : 是否为dailynote(boolean),true代表是,否则不是模板语法说明 模板系统基于 nunjucks 模板引擎,更多模板语法,请看这里